Javascript三维布尔模型运算用户手册
DEMO链接。手册主要为程老师撰写~具体内容见三维模型布尔运算网页版
Javascript用户手册
运行环境
本实验的js演示程序是用js开发的html网页。使用浏览器打开网页index.html即可,标准运行程序为chrome(使用IE会出问题)。
运行程序所需资源为用三角形表示的半边结构数据文件,格式为.obj,保存在obj_models文件夹下。将文件拖拽到网页内即可打开模型。
功能以及使用方法
以下为程序运行图:

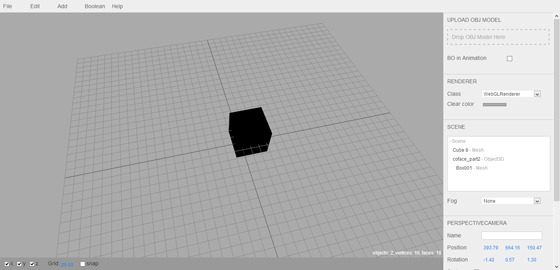
整体运行图

操作菜单栏

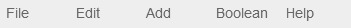
操作工具栏
功能介绍
本程序实现的是基于半边结构的三角网格实体的布尔运算,包括三角网格实体的交、并、差运算,以及步骤演示。
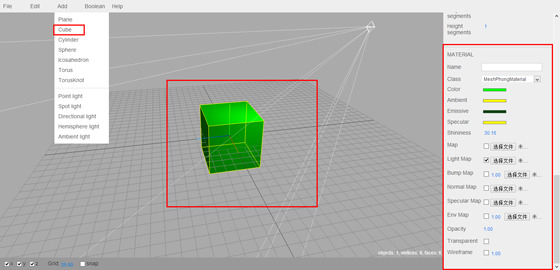
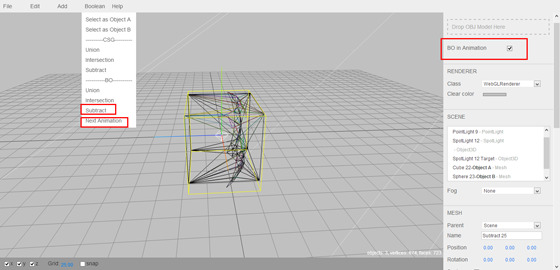
网页中的图像显示窗口内,是一个三维空间,在其中显示XY平面,可以对坐标面进行平移,旋转,放缩等操作。菜单栏内“File”菜单中,可以刷新网页、显示网页中的一些数据信息。“Edit”菜单可以拷贝和删除模型。“Add”菜单可以添加不同的三维形体和不同的光源。“Boolean”菜单内选定要参与布尔运算的两个形体,并选择运算方式。如果想要从外部添加模型,直接将.obj模型文件拖拽到网页内,就可以添加模型。
右侧的工具菜单栏更加强大。“BO in Animation”选定之后可以分步查看布尔运算执行过程。此外还可以选定渲染窗口的渲染类型,背景颜色。有操作内容显示窗口,并可以显示选定形体的具体信息。可以选择模糊方式。能够对选定的模型进行平移,旋转和拉伸等一系列操作。
以球体和长方体为例进行布尔运算
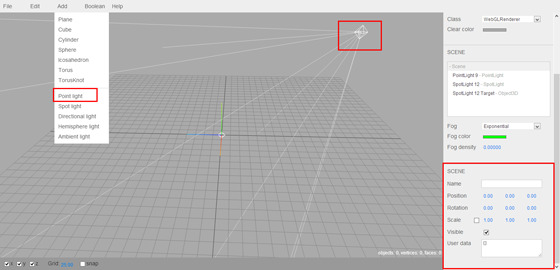
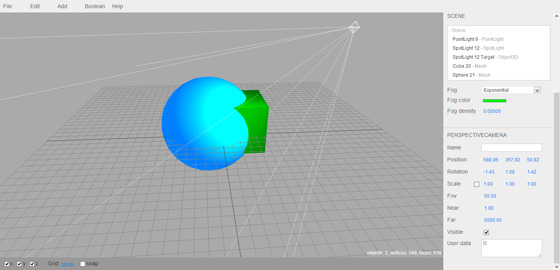
a)首先在窗口内添加一个点光源,并调整其位置和角度,当然也可以加入别的光源,并进行适当的调整,具体以模型显示时为准,此处仅作示范。

b)添加一个正方体,调整其大小,位置,角度,颜色等信息。

c)添加一个球体,调整其大小,位置,角度,颜色等信息,以方便观察为准,并调整两个体的位置,达到想要求交的位置。注意网页版程序中的形体可以选定,并可以移动和修改其信息哦!

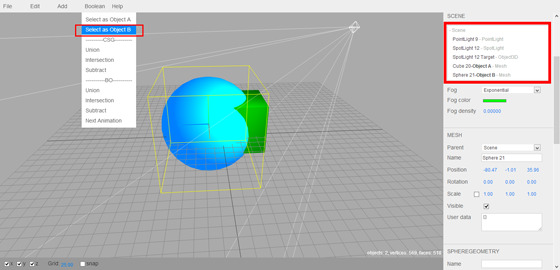
d)分将立方体设置为A,将球体设置为B,注意这里是不同于MFC演示程序的,前者将先拖入的形体记为A,后拖入的记为B,而此处可以设置。并且在选择后观察右侧“SCENE”处的记录信息。

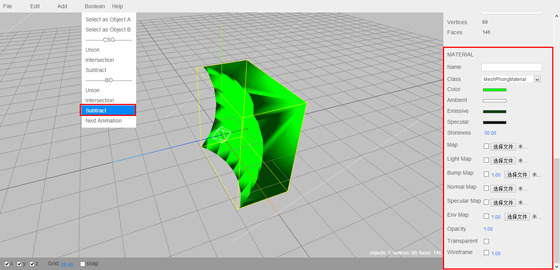
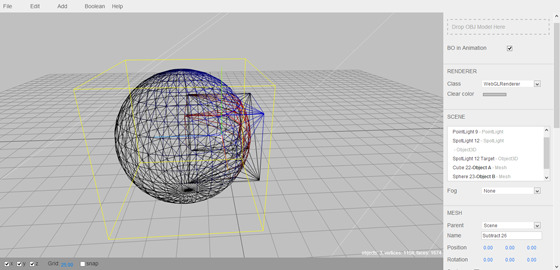
e)接下来就是选择布尔运算类型,观察结果啦,如下图是求差的结果,注意每一个新形体显示时,总是黑白色,选定形体后修改参数更改渲染效果。

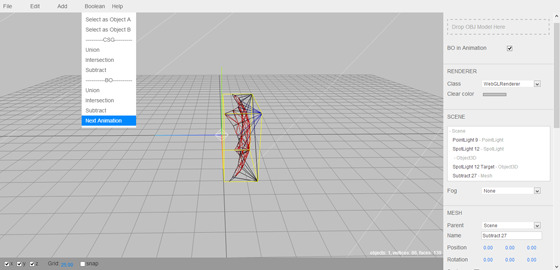
f)分步演示,分步演示首先需要选定右侧的“BO in Animation”,在设置好两个形体AB之后,选择布尔运算类型,再选择“Boolean”菜单最下方的“Next Animation”,就可以一步一步观察结果。



更多功能细节请用户自行摸索,关于程序的更多测试用例请查看《MFC演示程序使用手册》,其中有详尽的测试图示。网页程序中,配合鼠标的拖拽动作、滚轮动作和键盘输入,会取得意想不到的效果哦!