HeartStone特效分析一二例
周末的时候分析了一下炉石的特效Shader

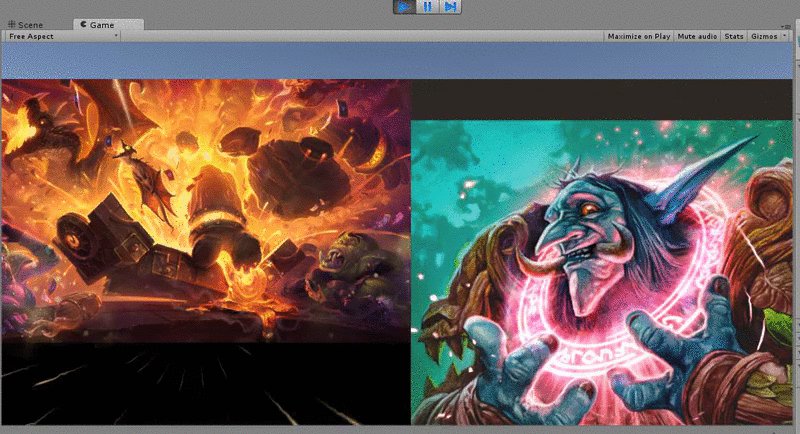
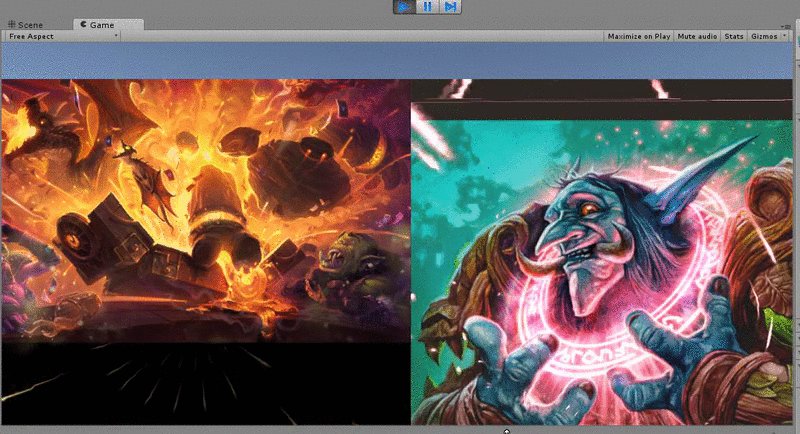
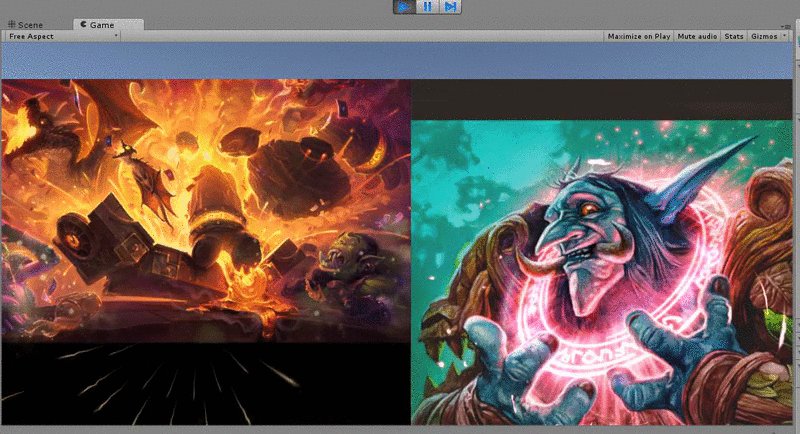
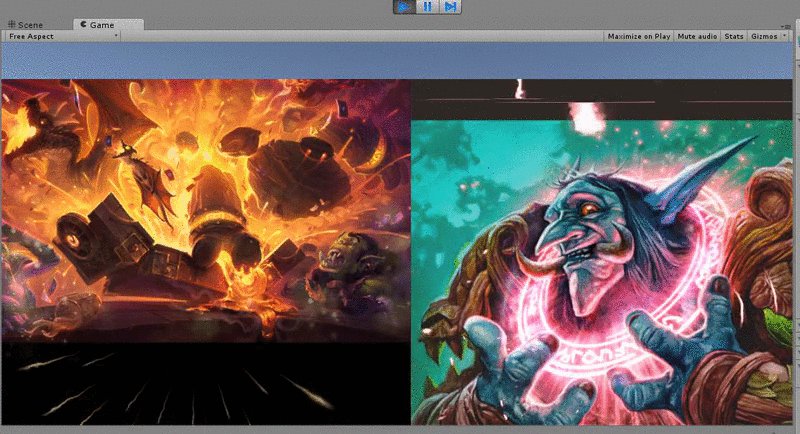
在购买副本、英雄界面,还有金卡详细信息界面,它的特效做的挺有“感觉”的。稍微分析了下,发现了一些有趣的东西:它的shader比较通用,感觉像是美术直接用连连看编辑器做的(因为很多可以优化的地方都没有,很多参数其实可以合并…);主要控制靠输入3张图片和对应的参数;每张特效图片做的事情是相同的,纯靠参数区分。
以金卡特效为例,输入了fx1, fx2, fx3三张贴图,及对应的一堆参数。对于每一张贴图,依次做以下操作(大概吧…)
顶点着色器
- 震荡: 看起来是一个sin时间,然后在后面的旋转里作为theta项;
- 旋转: 这里分了两种,二选一;
- Scroll: 直接输入一个旋转角度,配合两个偏移量(固定不会动);
- Rotate: 以某一点为中心,匀角速度旋转;
- 缩放: uv直接乘系数;
- 呼吸灯: 用正弦计算一个呼吸灯,然后和原来颜色插值;
像素着色器
- 根据颜色,扭曲MainTex的uv坐标
- 乘上TintColor
- 和原来的颜色混合起来
这个流程可以说是挺浪费的,但是倒过来说也是很适合美术控制效果的。譬如说在顶点着色器里让某张fx贴图缩放、平移、旋转好,然后可以是叠加到效果图上(混合系数>0,扭曲系数=0)、也可以是只用来控制MainTex扭曲(混合系数=0,扭曲系数>0)但对颜色不产生影响。
附注:对fx1来说,从代码来看还额外增加了一种效果:额外增加一张类似光流flow的纹理,用来进一步控制其移动方式。
案例分析

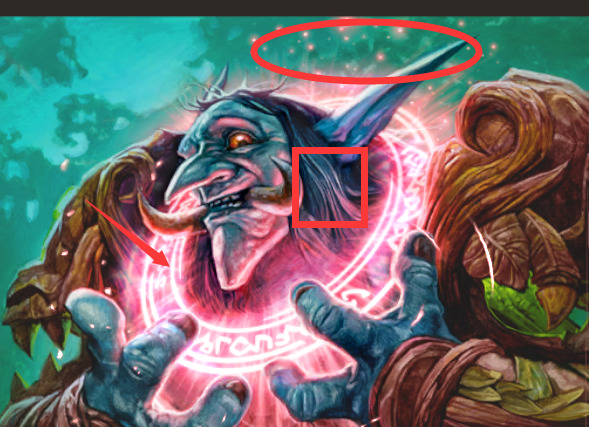
- 红色圆圈部分的看起来是粒子系统,其实本质是一张黑底图片上有若干白色斑点,结合flow纹理,让它产生从中心向外运动的效果,然后乘上一个红色叠加到图上;
- 红色方框部分,其实是用类似法线贴图,扭曲MainTex的uv坐标实现的,只要让这个贴图自己也运动起来即可(如果仔细观察,能发现在手臂的地方也有扭曲,这个其实是不太对的效果…);
- 箭头指出的一个脖子上转圈的效果,其实就是一个圆环纹理自己在旋转、然后叠加上来;
当然了,这三张贴图的效果都需要叠加一个Mask,这个可以在最上面demo中左侧岩浆流动范围控制中看出来。
分析完这几个特效最大的感受是,虽然都是常见的效果叠加,但是通过这样一个“肥”shader,美术能够很方便的画贴图来控制,也能做出非常丰富的效果。至于性能问题,就像前几天猴哥在群里说的,实际测试下来问题不大即可,现代硬件对if的消耗没那么大嘿嘿~
Update 2016.3.6
今天在知乎上看到一个问题炉石传说中金卡的动态效果是怎么实现的?,里面NateScarlet分享了一个炉边闲谈——与设计师谈金色卡牌的设计,从美术的角度进行了一些分享,可以配套阅读~